标题
一级标题(H1-Heading)
二级标题(H2-Heading)
三级标题(H3-Heading)
四级标题(H4-Heading)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| # 一级标题(H1-Heading)
{: .mt-4 .mb-0 }
## 二级标题(H2-Heading)
{: data-toc-skip='' .mt-4 .mb-0 }
### 三级标题(H3-Heading)
{: data-toc-skip='' .mt-4 .mb-0 }
#### 四级标题(H4-Heading)
{: data-toc-skip='' .mt-4 .mb-0 }
<!--
其中.mt-4表示margin-top: 4px,.mb-0表示margin-bottom: 0px。
data-toc-skip='' 是一个HTML属性,让文档生成器跳过该标题的目录生成,toc 即 table of contents。
以上不全属于markdown语法,在正常的markdown语法中不生效
文章的目录生成是从二级标题开始的。
-->
|
段落
直接书写文字即成为一个段落,在行尾加上两个空格并回车换行。
这是第二行。或者空一行
这是第三行。
列表
有序列表
- 第一
- 第二
- 第三
无序列表
ToDo 列表
1
2
3
4
5
| - [ ] 工作
- [x] 第一步
- [x] 第二步
- [ ] 第三步
<!-- 注意空格 -->
|
描述列表
貌似仅部分渲染器支持属于扩展语法,也称为Definition list?
- 太阳
- 地球围绕旋转的恒星。
- 月球
- 地球的天然卫星,通过反射太阳光可见。
1
2
3
4
5
| 太阳
: 地球围绕旋转的恒星。
月球
: 地球的天然卫星,通过反射太阳光可见。
|
引用块
这一行是 引用块
提示
tip 类型提示示例
info 类型提示示例
warning 类型提示示例
danger 类型提示示例
1
2
3
4
5
6
7
8
9
10
11
12
| > `tip` 类型提示示例
{: .prompt-tip}
> `info` 类型提示示例
{: .prompt-info}
> `warning` 类型提示示例
{: .prompt-warning}
> `danger` 类型提示示例
{: .prompt-danger}
<!-- 以上不全属于markdown语法,在正常markdown语法中不生效 -->
|
表格
1
2
3
4
| | 学号 | 姓名 | 性别 |
| :--- | :--- | ---: |
| 1 | 张三 | 男 |
| 2 | 李四 | 女 |
|
链接
https://kamisatoooooo.github.io
1
| <https://kamisatoooooo.github.io>
|
脚注
点击角标会定位到脚注,这是另一个脚注。
1
| 点击角标会定位到脚注[^footnote],这是另一个脚注[^fn-nth-2]。
|
内联代码
这是一个 内联代码 的示例
文件路径
这是一个文件路径 path/to/the/file.extend
1
| 这是一个文件路径 `path/to/the/file.extend`{: .filepath}
|
代码块
一般
1
2
3
| ```
这是一个普通代码片段,没有语法高亮和行标
```
|
特定语言
1
2
3
4
| if [ $? -ne 0 ]; then
echo "The command was not successful.";
# 处理 / 退出
fi;
|
1
2
3
4
5
6
| ```shell
if [ $? -ne 0 ]; then
echo "The command was not successful.";
# 处理 / 退出
fi;
```
|
特定文件名
1
2
3
| @import
"colors/light-typography",
"colors/dark-typography";
|
1
2
3
4
5
6
| ```scss
@import
"colors/light-typography",
"colors/dark-typography";
```
{: file='_scss/jekyll-theme-chirpy.scss'}
|
数学
数学文本由 MathJax 提供支持:
\[\begin{equation} \sum_{n=1}^\infty \frac{1}{n^2} = \frac{\pi^2}{6} \label {eq:series} \end{equation}\]
我们可以这样引用这个等式 \eqref{eq:series}
当 $a\ne0$ 且 $\Delta=b^2-4ac\ne0$ 时 $ax^2 + bx + c=0$ 有两个实根,他们是
\[x = {-b \pm \sqrt{b^2-4ac} \over 2a}\]
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| $$
\begin{equation}
\sum_{n=1}^\infty \frac{1}{n^2} = \frac{\pi^2}{6}
\label {eq:series}
\end{equation}
$$
我们可以这样引用这个等式 \eqref{eq:series}
当 $a\ne0$ 且 $\Delta=b^2-4ac\ne0$ 时 $ax^2 + bx + c=0$ 有两个实根,他们是
$$ x = {-b \pm \sqrt{b^2-4ac} \over 2a} $$
|
Mermaid SVG
gantt
title 添加甘特图功能到mermaid
apple :a, 2017-07-20, 1w
banana :crit, b, 2017-07-23, 1d
cherry :active, c, after b a, 1d
1
2
3
4
5
6
7
| ```mermaid
gantt
title 添加甘特图功能到mermaid
apple :a, 2017-07-20, 1w
banana :crit, b, 2017-07-23, 1d
cherry :active, c, after b a, 1d
```
|
由 Mermaid 支持,详见官方文档。
图片
默认(带图注)
全屏宽度和中心对齐
1
2
| {: width="972" height="589"}
_全屏宽度和中心对齐_
|
左对齐
1
| {: width='972' height='589' .w-75 .normal}
|
浮动到左
这就是浮动到左的展示效果,以下是一些无意义的文字用于展示浮动到左的效果。这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字。
1
2
| {: width='972' height='589' .w-50 .left}
这就是浮动到左的展示效果,以下是一些无意义的文字。。。
|
浮动到右
这就是浮动到右的展示效果,以下是一些无意义的文字用于展示浮动到左的效果。这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字。
1
2
| {: width='972' height='589' .w-50 .left}
这就是浮动到右的展示效果,以下是一些无意义的文字。。。
|
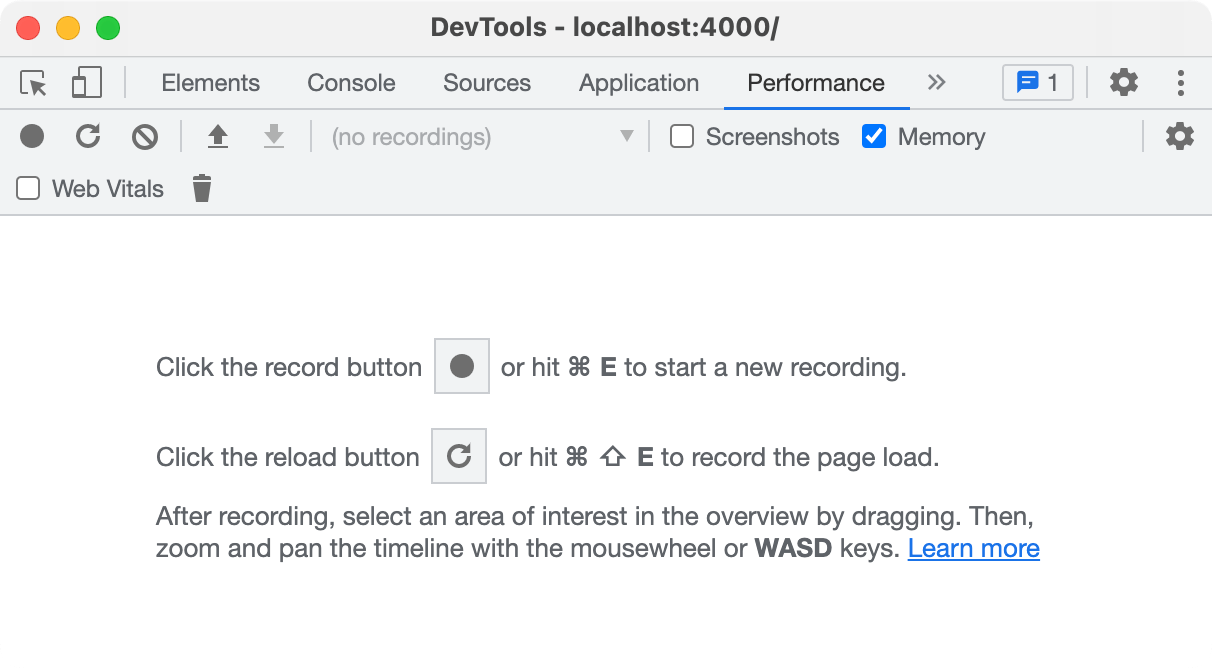
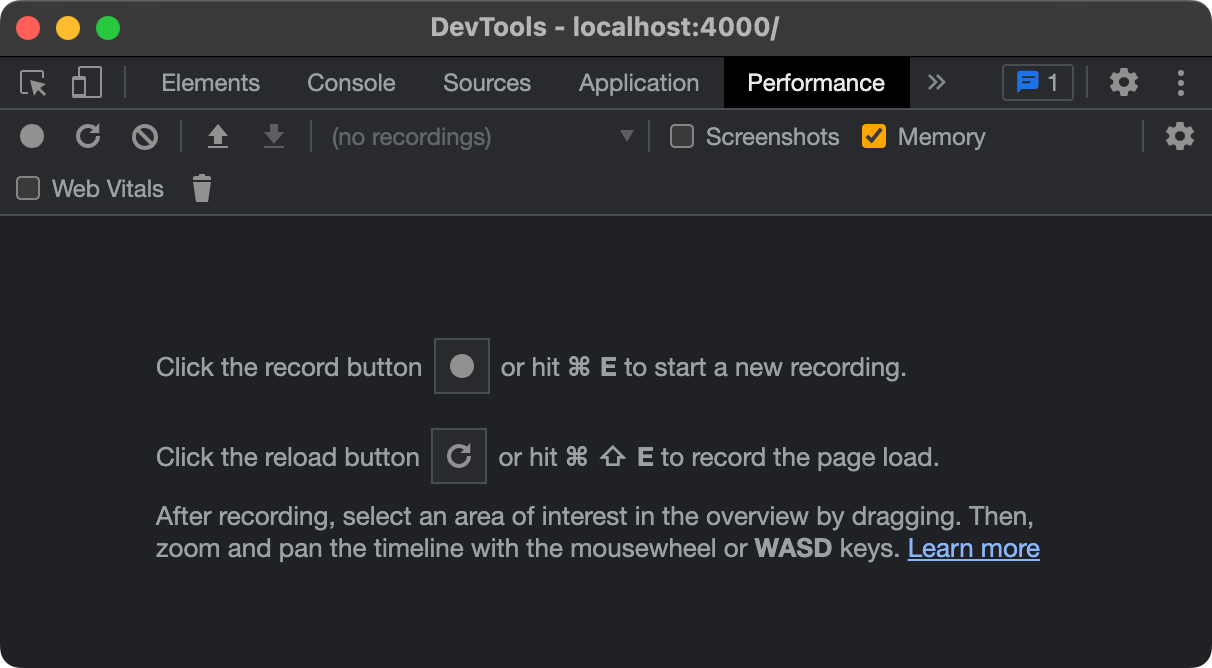
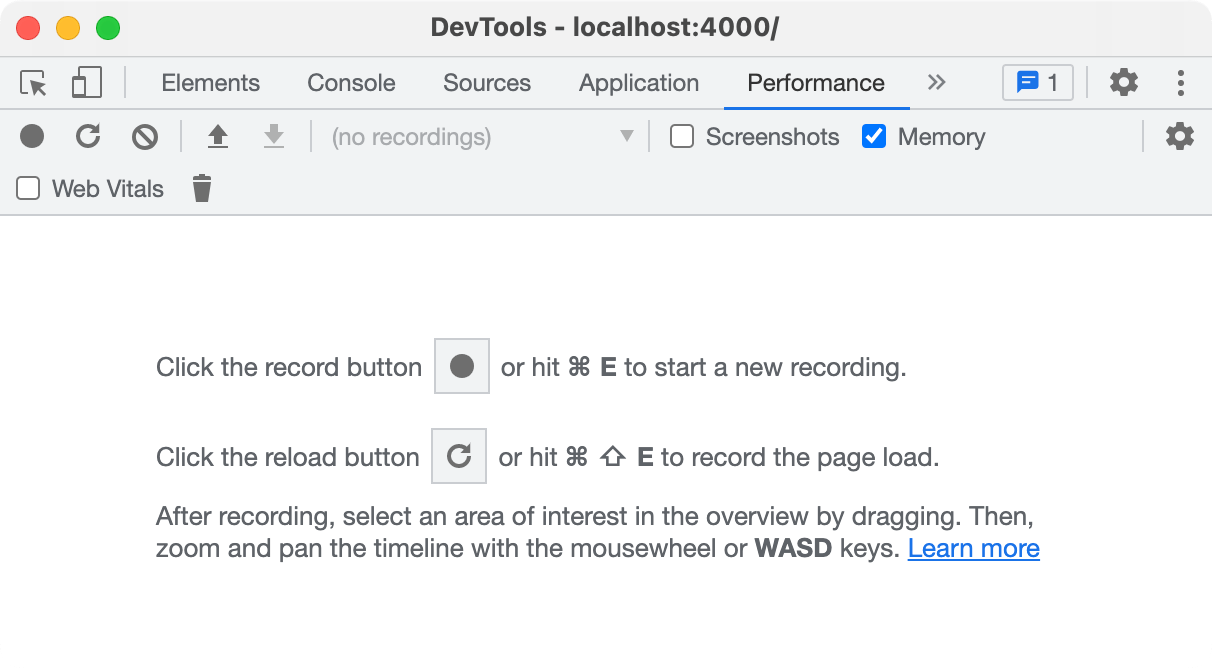
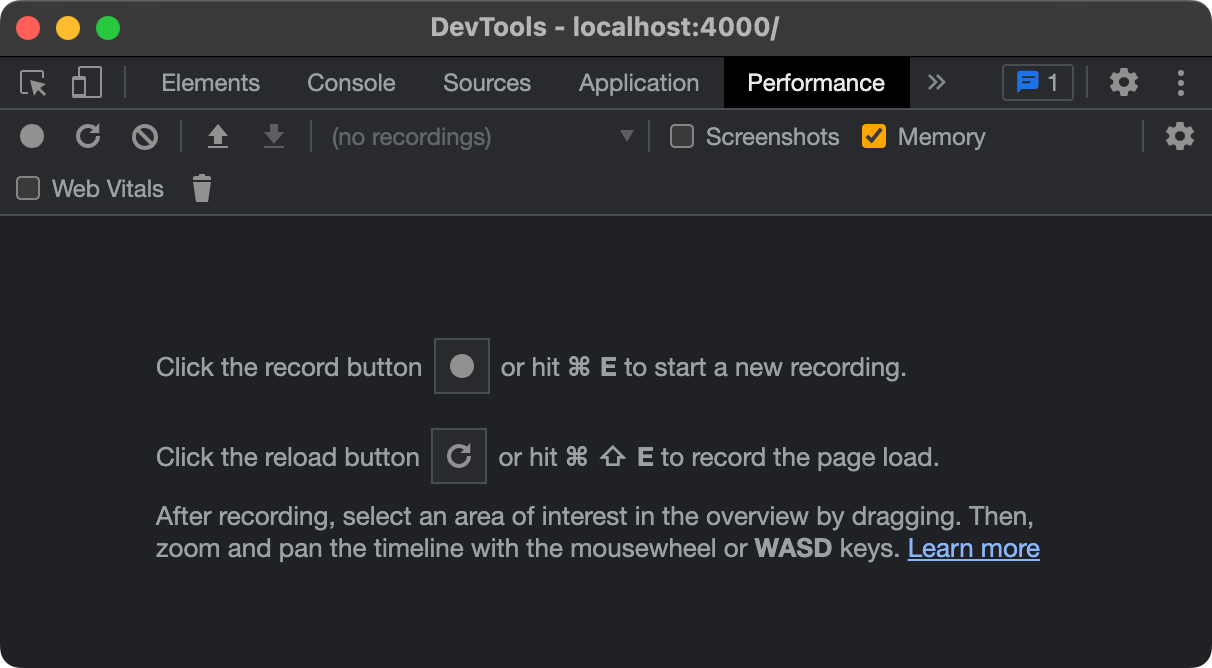
深色/浅色 模式和阴影
下面的图片会随着页面主题颜色深浅的变化而变化,注意图片的阴影。


1
2
| {: .light .w-75 .shadow .rounded-10 w='1212' h='668'}
{: .dark .w-75 .shadow .rounded-10 w='1212' h='668'}
|
视频
1
2
| { % include embed/bilibili.html id='BV1At4y1q7UQ' % }
此处为了不被识别为内嵌语句在 { 和 % 之间加了空格
|
反向脚注
1
2
| [^footnote]: 脚注源
[^fn-nth-2]: 第二个脚注源
|
 这就是浮动到左的展示效果,以下是一些无意义的文字用于展示浮动到左的效果。这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字。
这就是浮动到左的展示效果,以下是一些无意义的文字用于展示浮动到左的效果。这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字。 这就是浮动到右的展示效果,以下是一些无意义的文字用于展示浮动到左的效果。这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字。
这就是浮动到右的展示效果,以下是一些无意义的文字用于展示浮动到左的效果。这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字,这里是一些无意义的文字。